Masterfully
Masterfully is a learning tool based on a successful self-study system developed by McMillan Study Guides for the US Air Force NCOs preparing for promotion fitness exams, skills tests, and training upgrades. Started in 1988, the company introduced its 3-step system in a boxed set of flashcards and quickly gained popularity among airmen because of its approval rate. Over the years, the platform evolved from books and audiobooks to e-learning.
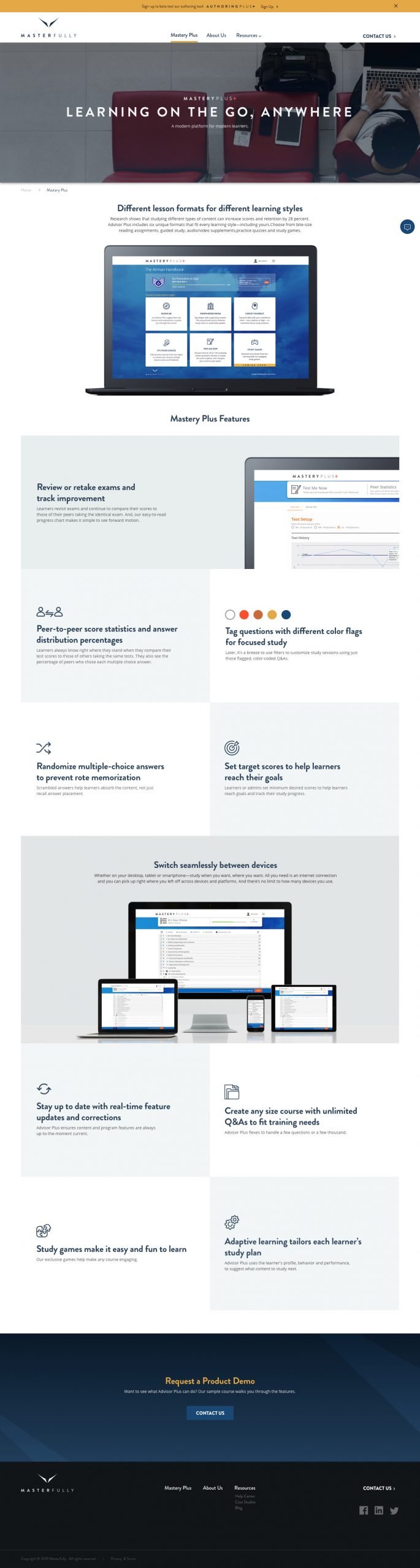
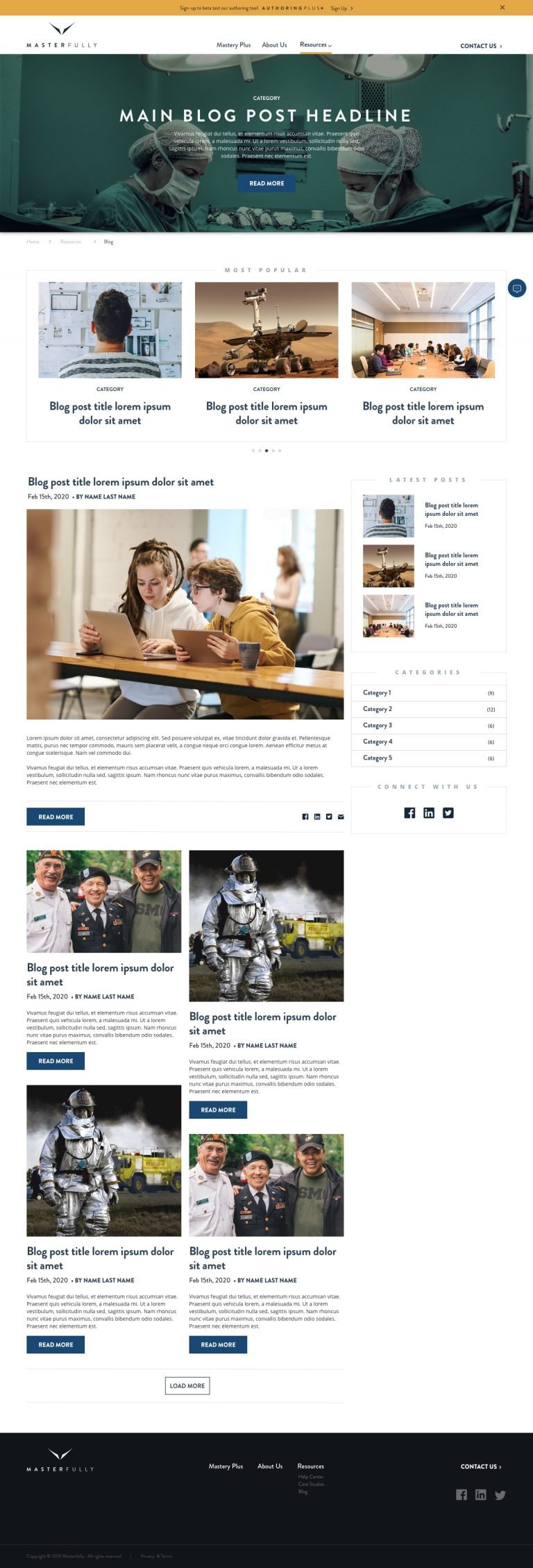
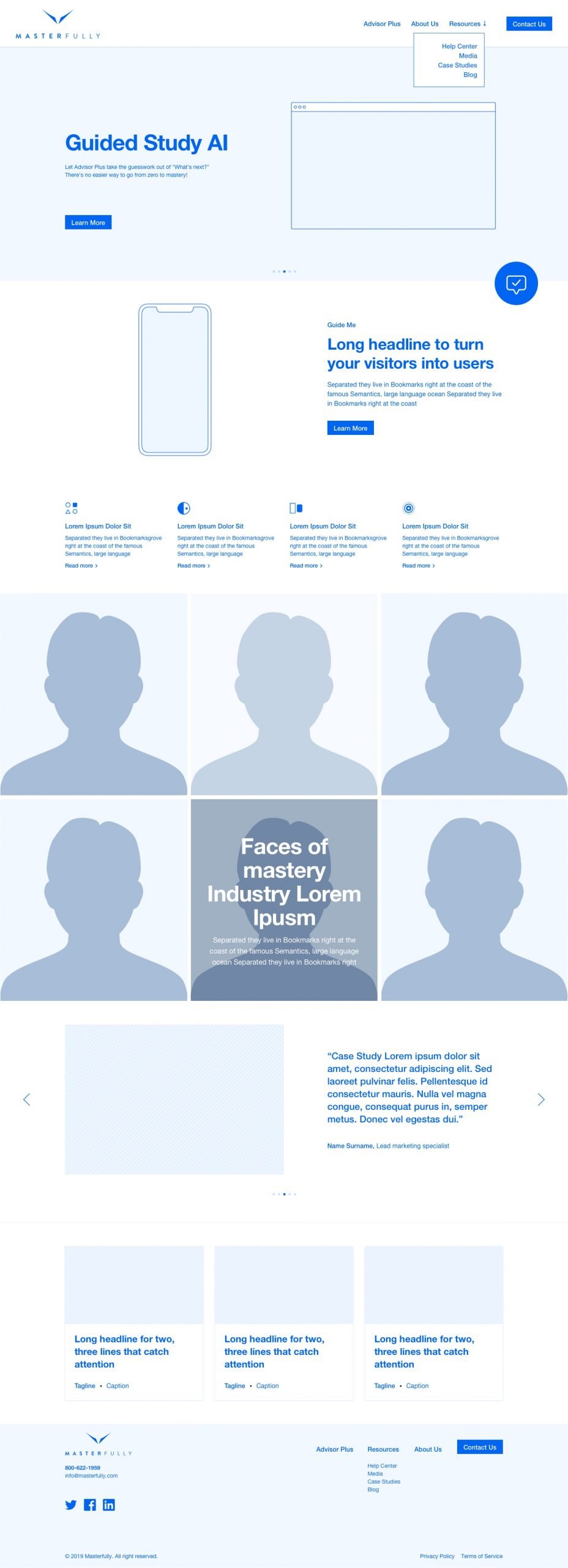
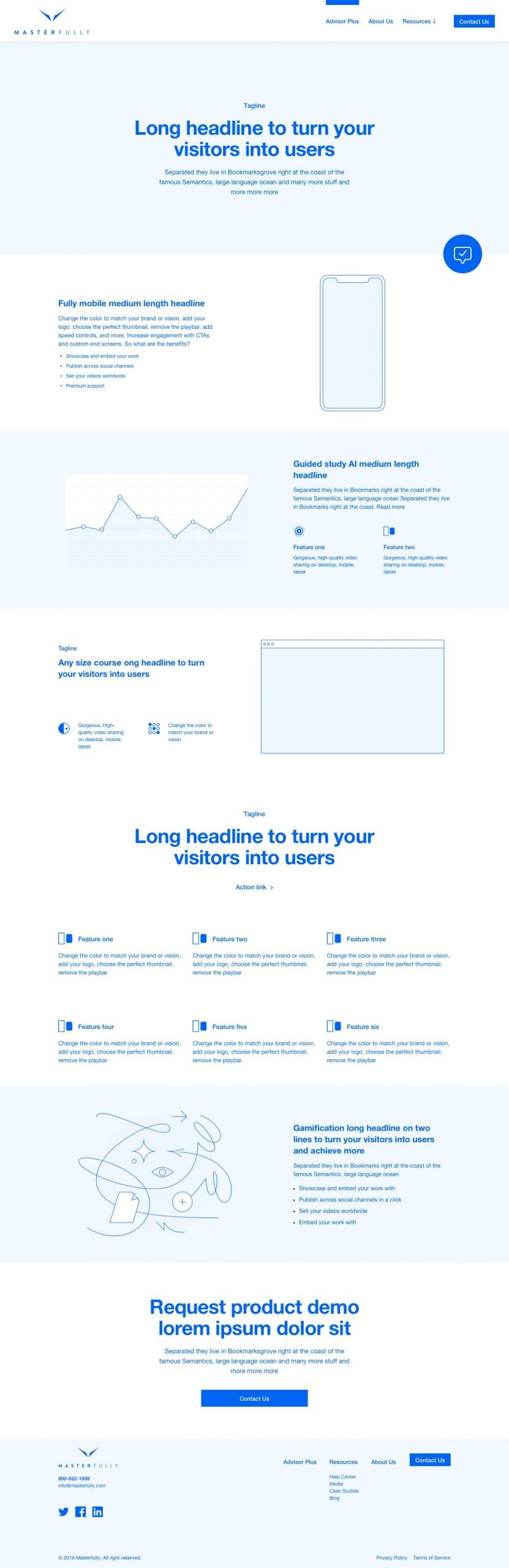
Masterfully needed a website to release its learning system to the civilian market. My team and I created wireframes, prototypes, and interface designs, informing the users about the product’s features. We illustrated what types of industries have an advantage using the product, providing a clear pathway to demo requests, while telling the story of how it helped so many airmen achieve their promotions. We made a case for the platform’s effectiveness, elevating Masterfully’s brand credibility by effectively communicating its advantages, proven track record, mission, and background.
Masterfully
Masterfully is a learning tool based on a successful self-study system developed by McMillan Study Guides for the US Air Force NCOs preparing for promotion fitness exams, skills tests, and training upgrades. Started in 1988, the company introduced its 3-step system in a boxed set of flashcards and quickly gained popularity among airmen because of its approval rate. Over the years, the platform evolved from books and audiobooks to e-learning.
Masterfully needed a website to release its learning system to the civilian market. My team and I created wireframes, prototypes, and interface designs, informing the users about the product’s features. We illustrated what types of industries have an advantage using the product, providing a clear pathway to demo requests, while telling the story of how it helped so many airmen achieve their promotions. We made a case for the platform’s effectiveness, elevating Masterfully’s brand credibility by effectively communicating its advantages, proven track record, mission, and background.